Design, web, Web Design, Website
As tendências de Design de Websites para 2019
janeiro 8, 2019
-
As tendências do design de websites para 2019 Abaixo, vamos falar mais sobre as tendências do design em 4 áreas: layouts, background, tipografia e esquema de cores. Em resumo, vamos falar sobre as seguintes práticas:
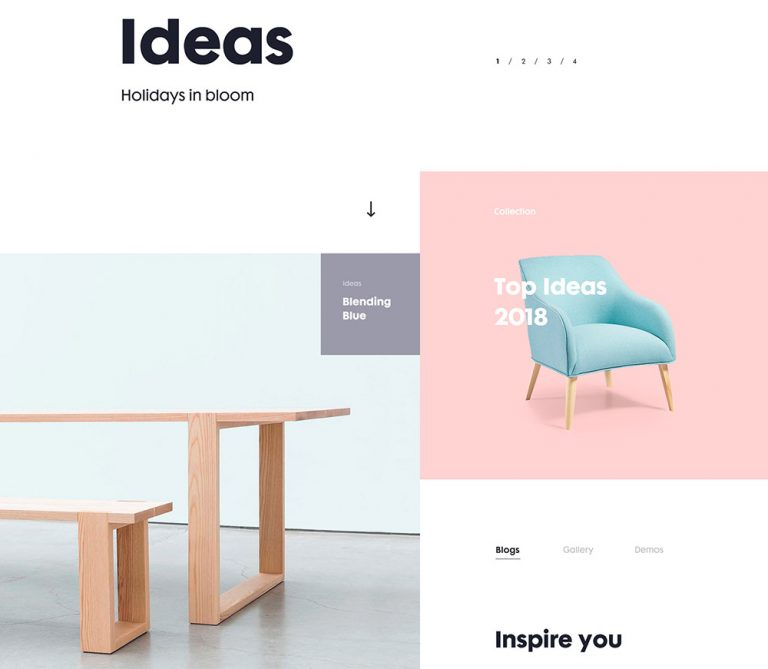
- Layout: grid assimétrico, adaptável ao mobile;
- Backgrounds: fundo abstrato, ilustrações customizadas, animações;
- Tipografia: grande e negrito;
- Esquema de cores: cores vivas, gradiente dinâmico, sombras.